Glossaries are a useful tool – a way of making sure readers can access definitions of specialist terms without having to keep repeating it throughout a publication. But without structured authoring they can be hard to develop and maintain. Just keeping content properly alphabetized and maintaining cross references between terms and definitions can be arduous and error-prone. DITA gives us some powerful tools to be able to offer the reader useful glossaries that are straightforward to write and maintain.
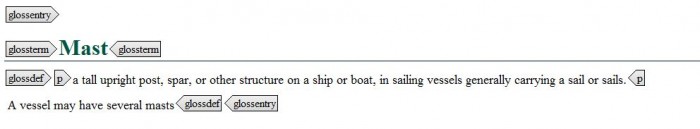
The basic syntax of a glossary is a pairing of the term, <glossterm>, and the definition <glossdef> inside a <glossentry> element. For example:
You can add multiple <glossentry> elements to a map as glossrefs, but you can also store multiple glossentries in a single <glossgroup> topic – which can be a more convenient way of authoring if you have many glossary terms and definition to write.
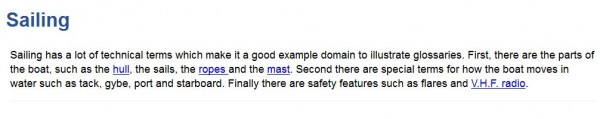
But glossaries in DITA give us much more than a way to pair terms and definitions. By using keys, we can create automatic links in the output between keywords (terms) and their definition:
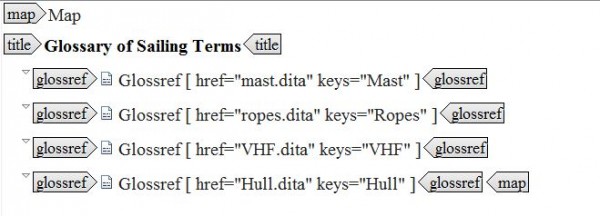
To create this effect, each of the highlighted terms are listed as keys in the glossary map:
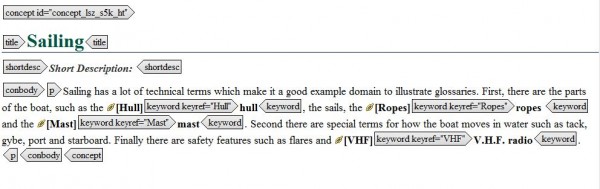
You can then connect keywords in the text to their respective glossary topics using keywords with the @keyref attribute set to the appropriate keydef.
In the next BiteSize DITA we will look at some more sophisticated ways to use glossary terms and definitions such as acronyms, synonyms and preferred terms.
View more Bitesize DITA tips, tricks and insights
If you have a question or a useful tip to share, why not tweet us @BiteSizeDITA