Not quite.
The purpose of the <img> is to house the image itself – referred by href, keyref or both (if the keyref can’t be resolved, the Open Toolkit can use an href as fallback so that you don’t end up with a blank space).
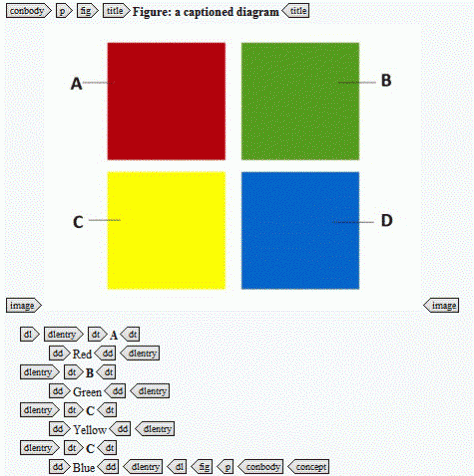
The <fig> element is meant to hold the image itself, but also additional content about that image. Having a wrapper around the image and content associated with it ensures that material that belongs with the image, travels with it and can be processed as belonging with the image. You may, for example want to give the image a caption, or, if the image has callouts, to describe those callouts in a list.

Having the capability to explicitly associate an image with other content – a semantic hook if you will, creates the ability to, for example, put a floating description to the side of a screen capture. Although the title and description elements appear in a particular order within the <fig> element, they can be rearranged at processing time to give a particular effect.
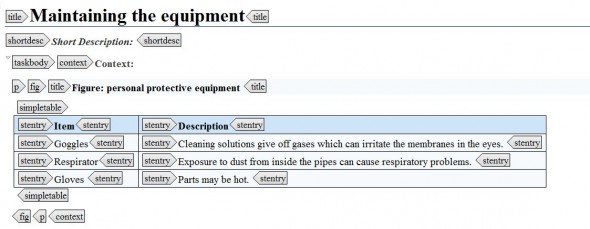
But, like many DITA elements, <fig> has hidden powers. There is no rule that says you have to use it just for images – it also works really well with tables and definition lists:

<fig> allows a surprisingly wide variety of content types which means that used with care it’s a powerful, flexible way of keeping related information together without necessarily creating a lot of rigid structure.