Keys help us to solve two of the problems that make content difficult to manage:
- Maximising reuse
One of the main principles and rationales for DITA is the reuse of content – but in order to do that we sometimes need to take some of the context away from a particular topic such as references to specific product names. There’s often a trade off between how reusable content is, and how useful it is. If you have a whole set of products that are similar-but-different (which is very common, both in software and manufacturing) you don’t want to write new content to accommodate minor differences, but you also don’t want to write content so bland that the user can’t apply it to their situation. You may also want to include links that aren’t always relevant – for example you may want to use the same content in a US and UK English topics, but provide links to different local websites. - Managing complexity
Many help authoring tools have a beguilingly easy interface to set up conditions for various product names, configurations, customer types – even for language variants like British and US English, Before you know it, publishing a simple document requires knowing which combination of check boxes you need to select for which deliverable, and extensive checking post-publication that you’ve not done it wrong.
The main principle of keys is that they enable indirect linking. So instead of creating a relationship between one topic and another, or one topic and a related link, you’re creating a relationship between the topic, the map, and the target resource. This is important because it’s the direct link between topic and resource that makes that link vulnerable to breakage (if the target moves) or that fixes the topic in a particular context and makes it less reusable.
Using keydef and keyref with images
Here’s a simple example of how keys can help make a topic more reusable without making it less specific
Let’s say that your product line of kitchenware includes a food mixer and a blender. The task of fitting the jug to the base is exactly the same for both products:
- Place the base on a dry, level counter top.
- Place jug on the base, aligning the raised portion with the indentation on the base.
- Turn the jug until it clicks securely into place
From a reuse point of view, those three steps might be enough on their own – but if you wanted to include an image to make it clearer, you can make the image specific to the map in which the topic appears.
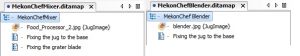
In this example, the manual for each product has its own map.

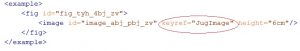
Each map has an identical keydef: {JugImage} but the href attribute for each map points to different images – Food_Processor_2.jpg and blender.jpg
In the topic Fixing the jug to the base, instead of referencing the location of the image directly, the @keyref attribute on the img element points to the keydef in the map

When the topic appears in the ContiemChefMixer map, the image Food_Processor2.jpg is referenced in the topic

But when the same topic is referenced in the map ContiemChefBlender, the image blender.jpg is used:

So, the topic remains the same but the image referenced by the topic changes depending on which map the topic is referenced in.
This simple example shows the principle of indirect addressing. In coming installments we will look at more real-world situations and more sophisticated applications of keys.
View more Bitesize DITA tips, tricks and insights
DITA Training
Looking to develop your DITA skills? Book your place on one of our DITA training courses. Contiem offer a range of DITA training to suit your specific needs:
Our specialist training courses can be delivered as a standalone training course, or as part of an integrated, customised solution. We deliver our courses in a number of ways, here at Contiem, on site with you or remote.